You currently have quite a few assets in your Library panel. To keep these assets organized, easy to find, and categorized by type, you’ll create folders, then move the assets into the folders.
Tip: Keeping your library panel organized is a good practice for any movie that you author, especially because others working on the same file can then locate assets easily.
1 If the Library panel is not open, choose Window > Library.
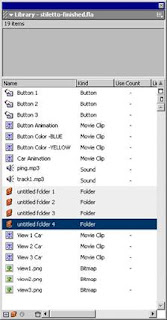
2 Expand and enlarge the window, as necessary, to view all the assets in the Library panel. At the bottom of the Library panel, click the New Folder button four times, to create four new folders.
Tip: Keeping your library panel organized is a good practice for any movie that you author, especially because others working on the same file can then locate assets easily.
1 If the Library panel is not open, choose Window > Library.
2 Expand and enlarge the window, as necessary, to view all the assets in the Library panel. At the bottom of the Library panel, click the New Folder button four times, to create four new folders.

3 Double-click the name of untitled folder 1, and rename it Car Animation Movie Clips.
4 Rename the other three folders Sounds, Artwork, and Buttons.
5 Drag View 1 Car, View 2 Car, View 3 Car, and Car Animation to the Car Animation Movie
Clips folder.
6 Drag ping.mp3 and track1.mp3 to the Sounds folder.
7 Drag view1.png, view2.png, and view3.png to the Artwork folder.
8 Drag Button 1, Button 2, and Button 3 to the Buttons folder. With the Buttons folder selected, click New Folder again to create a subfolder with the Buttons folder.
9 Name the new folder Button Movie Clips, then drag the remaining button movie clip assets to this folder.
10 Close the Library panel and save your document.
.
.
==============================================
.
Contents
Trademarks
CHAPTER 1 - Introduction to Flash MX Tutorial
CHAPTER 1 - What you should know
CHAPTER 1 - View the completed movie
CHAPTER 1 - Analyze the stiletto.fla file
CHAPTER 1 - Define properties for a new document and create a ...
CHAPTER 1 - Create and mask vector art
CHAPTER 1 - Tween bitmap effects within a movie cl...
CHAPTER 1 - Load dynamic text at runtime
CHAPTER 1 - Add animation and navigation to button...
CHAPTER 1 - Add streaming and event sounds
CHAPTER 1 - Organize your Library panel
CHAPTER 1 - Test download performance and publish ...
CHAPTER 1 - The next steps
.
CHAPTER 2 - Introduction to ActionScript Tutorial
CHAPTER 2 - View a completed movie
CHAPTER 2 - Initialize the movie
CHAPTER 2 - Save and retrieve information
CHAPTER 2 - Display information in a dynamic text ...
CHAPTER 2 - Write an expression
CHAPTER 2 - Control the flow ofthe movie
CHAPTER 2 - Create commands and reuse code
CHAPTER 2 - Use a built-in object
CHAPTER 2 - Test the movie
CHAPTER 2 - The next steps
.
CHAPTER 3 - Introduction to Components Tutorial
CHAPTER 3 - Types of components
CHAPTER 3 - View the completed form
CHAPTER 3 - Create a form
CHAPTER 3 - The next steps
.
==============================================
.
==============================================
.
Contents
Trademarks
CHAPTER 1 - Introduction to Flash MX Tutorial
CHAPTER 1 - What you should know
CHAPTER 1 - View the completed movie
CHAPTER 1 - Analyze the stiletto.fla file
CHAPTER 1 - Define properties for a new document and create a ...
CHAPTER 1 - Create and mask vector art
CHAPTER 1 - Tween bitmap effects within a movie cl...
CHAPTER 1 - Load dynamic text at runtime
CHAPTER 1 - Add animation and navigation to button...
CHAPTER 1 - Add streaming and event sounds
CHAPTER 1 - Organize your Library panel
CHAPTER 1 - Test download performance and publish ...
CHAPTER 1 - The next steps
.
CHAPTER 2 - Introduction to ActionScript Tutorial
CHAPTER 2 - View a completed movie
CHAPTER 2 - Initialize the movie
CHAPTER 2 - Save and retrieve information
CHAPTER 2 - Display information in a dynamic text ...
CHAPTER 2 - Write an expression
CHAPTER 2 - Control the flow ofthe movie
CHAPTER 2 - Create commands and reuse code
CHAPTER 2 - Use a built-in object
CHAPTER 2 - Test the movie
CHAPTER 2 - The next steps
.
CHAPTER 3 - Introduction to Components Tutorial
CHAPTER 3 - Types of components
CHAPTER 3 - View the completed form
CHAPTER 3 - Create a form
CHAPTER 3 - The next steps
.
==============================================
