When you specify that a new symbol is a button, Flash creates the Timeline for the button states. In the Creating Buttons lesson, you learned how to change the fill color of a shape within a button state. In this section, you’ll learn more about modifying buttons, including adding animation to a button.
Specifically, in this section you’ll learn how to complete the following tasks:
• Import a library from another FLA file
• Align buttons
• Add animation to a button state
• Add navigation to a button to link to a Web site
• Use the Enable Simple Buttons feature
• Add button navigation
To complete this section, you can either continue to work on your mystiletto.fla file, or you can browse to your Flash MX application folder and open Tutorials/FlashIntro/stiletto5.fla. If you do use the stiletto5.fla file, save the file with a new name in your My_Stiletto folder to maintain an unadulterated version of the original file.
Import the library of another FLA file
The buttons that you’ll use in your movie reside in the library of another FLA file. To use the buttons, you open the FLA file containing the buttons as a library.
With your Library panel open, choose File > Open as Library. Browse within your Flash MX application folder to the Tutorials/FlashIntro/Assets folder and double-click buttons.fla.
The library for the buttons.fla file appears in addition to the library for your document.
You can align the three buttons along horizontal and vertical axes using the Align panel.
1 In the Timeline, with the Copy layer selected, add a new layer and name it Buttons. Lock all the layers except the Buttons layer.
2 In the Stage View pop-up menu, on the right above the Stage, enter 150% to enlarge your view of the Stage. Then scroll to the lower right side of the Stage.
3 Drag Button 1 from the buttons.fla Library panel and place it under the lower right corner of the dynamic text field.
When you drag a button from the buttons.fla Library panel, the button becomes part of the library for your document.
4 Drag Button 2 and Button 3 from the buttons.fla Library panel, placing them to the left of Button 1. Use the approximate spacing shown in the following illustration:

6 To open the Align panel, choose Window > Align. Verify that To Stage is not selected. You do not want to align the buttons relative to the Stage. Click Align Vertical Center, and then click Distribute Horizontal Center.

Align Vertical Center
To Stage
Distribute Horizontal Center
The buttons align on the Stage.
Enable simple buttons
When the Enable simple buttons feature is active, you can hear the sounds included with Buttons 2 and 3, and you can view the colors used for the button states. More complex button design, such as animation, does not play.
1 Choose Control > Enable Simple Buttons, then roll over and click each button.
The right button, Button 1, is not finished. You will modify that button next.
2 When you finish testing the buttons, choose Control > Enable Simple Buttons to deselect that feature.
Modify a button state
You’ll create a movie clip within the Over state of Button 1, then create a shape tween in the movie clip. The shape tween creates an effect that changes the color from gray to red.
1 On the Stage, double-click the right button, Button 1, to open symbol-editing mode.
2 In the Button 1 Timeline, hide all layers except the Color layer. In the Color layer, select the Over keyframe.
3 On the Stage, select the black oval shape for the right button. Press F8 to make the oval a symbol. In the Convert to Symbol dialog box, name the symbol Button Animation. Select Movie Clip, and click OK.
4 On the Stage, double-click the Button Animation symbol to open symbol-editing mode.
5 Rename Layer 1 Color Change, and add a keyframe to Frame 15.
6 With the playhead still on Frame 15, select the button shape on Stage and choose a bright shade of red from the Fill Color pop-up menu in the toolbox.
7 In the Timeline, click any frame between Frames 1 and 13. In the Property inspector, select Shape from the Tween pop-up menu. Drag the playhead from frames 1 to 15 to see the color change.
Add actions to buttons
When the user clicks the button and the tweened animation plays, you want the playhead to move to the end of the Button Animation Timeline, then stop. You use ActionScript, the Flash scripting language, to control playhead movement in a Timeline.
1 Add a new layer to the Button Animation Timeline and name it Actions.
2 On the Actions layer, add a keyframe to Frame 15.
3 If the Actions panel is not open, choose Window > Actions. Enlarge the panel, if necessary, to view both the Actions toolbox and the Script pane.
4 With Frame 15 of the Actions layer selected, go to the Actions > Movie Control category of the Actions toolbox and double-click stop.
The stop action lets you specify that the playhead will stop when it reaches Frame 15.
In the Button Animation Timeline, Frame 15 of the Actions layer now displays a small a, which indicates that an action is attached to that frame.
Note: As you complete the tutorial, remember to save your work frequently.
Add button navigation
You use the getURL action to add navigation to a button that opens a Web site.
1 Choose Edit > Edit Document or click Scene 1 to return to the main movie.
2 On the Stage, click Button 1, the right button.
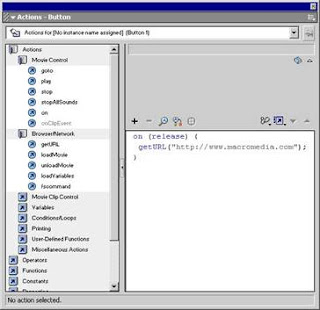
3 In the Actions panel, choose Actions > Browser/Network and double-click getURL.
4 In the URL text box, type any complete URL, such as http://www.macromedia.com/.
5 In the Window pop-up menu, select _blank to launch a new browser window when the user clicks Button 1.

6 Save your file, then choose Control > Test movie. Click Button 1 to go to the Web site you specified in step 4.
7 Close the browser and the SWF file, and then return to the Flash authoring environment. If desired, you can select Button 2 on the Stage and repeat steps 3 through 7 to link it to a different Web site, then repeat the steps for Button 3. When you finish linking the buttons, close the Actions panel.
Add streaming and event sounds
When a movie is downloading from an Internet source, a streaming sound can begin to play as soon as the beginning of the sound file has downloaded. Such sounds are especially suited for continuous background sounds.
Event sounds must download completely and load into RAM before playing; event sounds are useful for buttons. In this section, you’ll learn how to accomplish the following tasks:
• Add a streaming sound to your movie
• Add an event sound to a button
To complete this section, you can either continue to work on your mystiletto.fla file, or you can browse to your Flash MX application folder and open Tutorials/FlashIntro/stiletto6.fla. If you do use the stiletto6.fla file, save the file with a new name in your My_Stiletto folder to maintain an unadulterated version of the original file.
.
.
==============================================
.
Contents
Trademarks
CHAPTER 1 - Introduction to Flash MX Tutorial
CHAPTER 1 - What you should know
CHAPTER 1 - View the completed movie
CHAPTER 1 - Analyze the stiletto.fla file
CHAPTER 1 - Define properties for a new document and create a ...
CHAPTER 1 - Create and mask vector art
CHAPTER 1 - Tween bitmap effects within a movie cl...
CHAPTER 1 - Load dynamic text at runtime
CHAPTER 1 - Add animation and navigation to button...
CHAPTER 1 - Add streaming and event sounds
CHAPTER 1 - Organize your Library panel
CHAPTER 1 - Test download performance and publish ...
CHAPTER 1 - The next steps
.
CHAPTER 2 - Introduction to ActionScript Tutorial
CHAPTER 2 - View a completed movie
CHAPTER 2 - Initialize the movie
CHAPTER 2 - Save and retrieve information
CHAPTER 2 - Display information in a dynamic text ...
CHAPTER 2 - Write an expression
CHAPTER 2 - Control the flow ofthe movie
CHAPTER 2 - Create commands and reuse code
CHAPTER 2 - Use a built-in object
CHAPTER 2 - Test the movie
CHAPTER 2 - The next steps
.
CHAPTER 3 - Introduction to Components Tutorial
CHAPTER 3 - Types of components
CHAPTER 3 - View the completed form
CHAPTER 3 - Create a form
CHAPTER 3 - The next steps
.
==============================================
.
==============================================
.
Contents
Trademarks
CHAPTER 1 - Introduction to Flash MX Tutorial
CHAPTER 1 - What you should know
CHAPTER 1 - View the completed movie
CHAPTER 1 - Analyze the stiletto.fla file
CHAPTER 1 - Define properties for a new document and create a ...
CHAPTER 1 - Create and mask vector art
CHAPTER 1 - Tween bitmap effects within a movie cl...
CHAPTER 1 - Load dynamic text at runtime
CHAPTER 1 - Add animation and navigation to button...
CHAPTER 1 - Add streaming and event sounds
CHAPTER 1 - Organize your Library panel
CHAPTER 1 - Test download performance and publish ...
CHAPTER 1 - The next steps
.
CHAPTER 2 - Introduction to ActionScript Tutorial
CHAPTER 2 - View a completed movie
CHAPTER 2 - Initialize the movie
CHAPTER 2 - Save and retrieve information
CHAPTER 2 - Display information in a dynamic text ...
CHAPTER 2 - Write an expression
CHAPTER 2 - Control the flow ofthe movie
CHAPTER 2 - Create commands and reuse code
CHAPTER 2 - Use a built-in object
CHAPTER 2 - Test the movie
CHAPTER 2 - The next steps
.
CHAPTER 3 - Introduction to Components Tutorial
CHAPTER 3 - Types of components
CHAPTER 3 - View the completed form
CHAPTER 3 - Create a form
CHAPTER 3 - The next steps
.
==============================================




